(Pixel Art) Workflow
Organizing the workflow is an important issue. By organizing and more or less standardizing the workflow, you keep control of the progress.
Don't start with a small detail and discover by the time you finish it,
that the deadline has already arrived... Working from big to small has
advantages; first draw big spaces in your illustration and then progress
to evermore-detailed levels.
In this specific case, I didn't have a deadline so I had the freedom and
luxury to extend the time needed by a year.
I always follow a standardized approach: idea, sketching, outline/shading, evaluation.
Idea
First of all, you need to know what you want to make. This is pretty
obvious, but keep in mind that pixel art is a labor-intensive activity.
If you realize, half way through the project, that the final
illustration is not exactly what you had in mind, you have wasted a lot
of time.
Of course you can change bits and pieces - which I did - but the overall
idea should not change too much.
Sketch
Once you have the idea, make sketches. I prefer drawing by hand (more
control), but you can do it directly on the computer if you are more
comfortable with that.
Use images as references; the more the better. Try to capture the most
essential characteristics of the object you want to draw. I use
television programs, Google Image Search, and magazines.
During the search for images you can stumble upon related topics which
you can use as well, or which give you new insights.
The sketch doesn't need to be detailed or look good, as long as the outline is clear. I always start working on the outline; the shading follows later.
I like to sketch with a ballpoint: high contrast and no chance to correct.
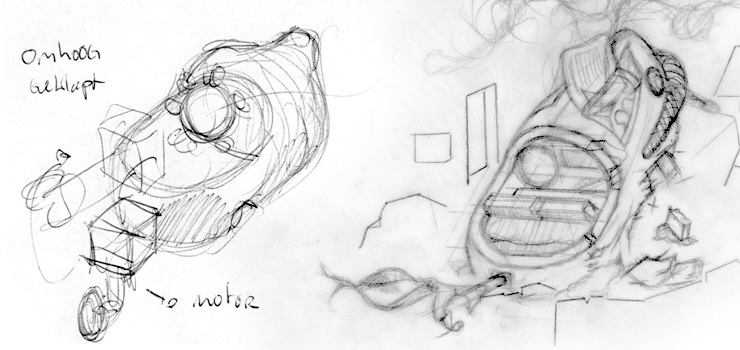
A sketch can be used as a reminder of a certain idea (see left image) or a visualization of the final illustration (see right image). Depending on its function, the sketch can be very rough or more detailed.
Initially, I thought it would be a nice idea to give the ship a motor. I changed it later to a (Dutch) flag... a sketch is not a fixed idea, just a reminder that can be altered later.

It's difficult to give an overall description of how to make a 'good'
illustration.
Whether you (dis)like an illustration is a matter of - subjective -
taste and cultural flavor.
Neurologist Vilayanur S. 'Rama' Ramachandran posited seven universal
laws of esthetic experience, which artists generally use, consciously or
unconsciously.
I have made a summary overview of the seven laws with a short
description.
- Peak Shift Effect
Art as caricature: by exaggerating certain visual features the essence is emphasized, which stimulates the visual system. - Grouping
The primitive parts of our visual system are built to detect signals in a world of noise. Discovering related features and combining them is a rewarding or life saving activity.
Repetition of elements also results in a pleasant experience. - Isolate
'Less is more', 'cut the crap': the brain has to remove all unnecessary details while analyzing an image. Removing noise makes it easier for our brain to analyze an image. - Contrast
The visual system is sensitive to different levels of brightness. Changes in contrast can bring contours into relief. The recognition of objects in a surrounding with not much visual context results in a pleasant experience. - Generic Viewpoint
The brain is build to cope with average/generic viewpoints and doesn't like viewpoints which differ from this average. - Perceptual Problem Solving
By not being visually too explicit, a spectator is forced to put energy into searching/analyzing what he/she sees. This process is experienced as being pleasant/rewarding. - Art as Metaphor
Metaphor relates separate elements, which can prove beneficial to the brain.
For the pixel art illustration I wanted to make, I formulated the following requirements.
- The illustration has to have enough space for details/sub-illustrations.
- The illustration has to be organic, not isometric like most pixel art.
- The illustration has to be visually interesting.
You can find more information about sketches in chapter 'Sketches'.
Outline / Shading
Once the sketch is right, you can actually start to make pixel art.
The lines of the sketch have to be replaced carefully by pixels.
It's handy to start with the outline, because the amount of pixels is
quite small, and so this can be done quickly and doesn't take much energy. The
outline specifies areas that can be filled with color - the
shading/coloring of your pixel art.
Work from large to small, and move to evermore detailed levels.
This part of the creation process will take most of your time. Every
pixel needs to be placed on the right position and in the right color.
One pixel can make the difference.
Depending on the amount of colors used, you may need a technique called 'dithering'.
You can find more information about Outline / shading in chapter 'Outline/shading'.
Evaluation
The evaluation of your work is an important step.
Try to be as objective as possible when reviewing your work.
You can find more information about evaluation in chapter 'Evaluation'.
